CodeForces is an awesome platform for competitive programming, when I started practicing on CodeForces, the only thing I felt missing was the inbuild IDE for solving problems.
I thought It'd be a fun project to do, so during this vacation, I developed a VS code extension named Catalyst for that.
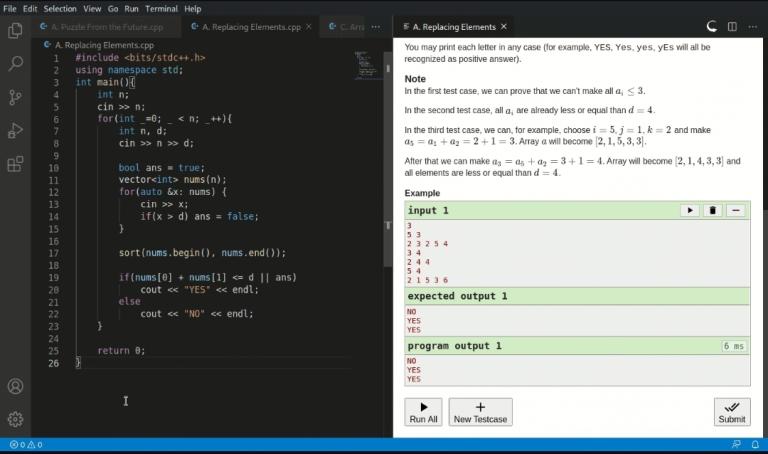
Catalyst automatically fetches the problem and displays it, parses test cases, runs and evaluates your code on test cases. You can edit/add/remove test cases as you like, and when you are done, it can submit your code and then track the submission in real-time. All this in Vs code.
Visual Studio Marketplace link — https://marketplace.visualstudio.com/items?itemName=RudreshVeerkhare.catalyst
If you have any suggestions or issues regarding Catalyst please let me know

Here's a little demo of it — https://raw.githubusercontent.com/RudreshVeerkhare/Catalyst/main/readme/CatalystQuickStart.mp4











Will give it a try and provide u with feedback for sure.
Cant we set a hot key for submission
Yes.. It's a nice idea.. I'll add this feature... Thanks..
The pleasure is all mine.
Wow. I have watched the video and this is really cool. Well done. Can this be used in live contests and if so, does it parse entire problem sets? Instead of parsing per problem.
Thanks... :)
Yes this can be used in live contests..
But fetching all problems at once is not possible currently.. Actually I'm working on it...
Update — I just added the feature to fetch Entire contest in version 0.0.7
now you can either put Contest URL or Problem URL and Catalyst will automatically fetch all problem if it's a Contest url..
Please let me know if you face any issues while using this feature..
Thanks..
I just added Catalyst to my VS-Code and wanted to congratulate you for this splendid work. Really a lot of thanks for working on this. Also, I have a query regarding contest fetching. When I am giving the contest URL it is just fetching the first question. How can I slide to the next question or any other question?? Thanks in advance
Thanks you very much...
I'm really happy that you liked it...
And regarding contest fetching...
It'll fetch all problems, and will open the first one..
You can switch problems easily through file explorer menu in the vscode..
Just select source code file named with problem.. Catalyst will automatically open that problem statement for you on the right side...
Thanks for the help.
no offense but this seems useless
I'm really sorry that you don't like it.. :(
can you use https://github.com/jmerle/competitive-companion for parsing, i have the chrome extension of it, which parses question by just click of a button and saves the task of copy pasting the urls.
also add the support of mirror website codeforces.ml
Also c++ submission within vscode does not show option for g++ 17 9.2.0 64 bit msys 2 which i mostly use.
I could've used competitive-companion for parsing but I wanted problem text data also... And thanks for this suggestions.. I'll try to add support to mirror site also...
and I just added the option g++ 17 9.2.0 64 bit msys 2 for submition...
So, can you make your own chrome extension, which parses problem statement too? Or can you just tweak the existing open source competitive-companion extension to do this?
Amazing work Rudresh! Hats off.
Thanks.. :)
Does it login every time (for submission) or does it store cookies?
It's doesn't login everytime... It stores cookies... And when cookies expires.. It login again....
Great Extension bro...Would it be possible to parse all the problems of a contest at once in different tabs of vs?
You can load all problems from contest by giving contest URL instead of problem URL...
But even when I give contest URL only one tab with problem A opens up.
Thanks a lot. I hope to have a feature generate code with templates on the computer.
There's a feature to set base template for problem statement..
You can access it through extension settings..
Got it. Thank you for helping.
hey is there any way we can by default run c++17. As it run c++98 by default. Can we add some setting to setting.json to make this happen.
Like for e.g. One for code runner(popular extension on vscode) uses this "code-runner.executorMap": { "cpp": "cd $dir && g++ -std=c++17 $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt", }
Yes...you could add args for compilation..
From extension settings...
Cool, works. Thank you.
Can you please extend this to Codechef and Atcoder as well? It will be quite helpful :)
Thanks for the suggestion..
But it's specifically designed for CodeForces only...
Making it for other platforms will require whole new implementation...
This is something which I've put in future scope..
Very cool plugin, passed my first problem on it
Id just like to know if there is a way to set which folder the file gets saved to, i tried some stuff but the code just goes to the main folder you're on (even if when clicking inside a folder it still did that)
How can I log back in
you can change handle by using command "Update Login Details"... to execute the command press Ctrl+Shift+P and enter "Update Login Details"..
Thanks for your suggestions>0<!
That's so amazing, dude! I'm more than supportive!
i tried using the extension. initially it was working fine but when i tried submitting a problem in a contest a 403 popped up. now it is not working even for normal problems
Hey Hi, Sorry for that... I've been busy with some other stuff and haven't got time to look into it for long... Cause of that there might be some breaking changes...
Hi my name is orkhan this extension in the first time it worked super perfect and in tne second time it does not work because the page of the probleme does not open I see only the name of probleme please help me and thanks for all
I have uninstalled catalyst and reinstalled it back again now, it is not working, it shows me messages like "command 'catalyst.showHideWebview' not found". Could someone please help me fix it ?
I Encountered the same problem. Uninstalling and installing a Older version are working for me.
command 'catalyst.runAllTestCases' not found im getting this error please help
Why do I get “command ‘catalyst.problemUrl’ not found”?
i also facing ssame issue, did you fibd any solutuion or alternative exension please share
No
It's cloudflare vs this plugin now.