Hello.
Now Codeforces will be more convenient to browse from mobile platforms. For the majority of them mobile view is available now. The menu goes to the left panel and sidebar — to the right. Both panels are available either on special icon at the top of the page, or by swipe left/right. You can hide them by touch in the main area of the page, or by reverse swipe. In the mobile view fonts are enlarged, so on most screens it is possible to read the website without zoom.
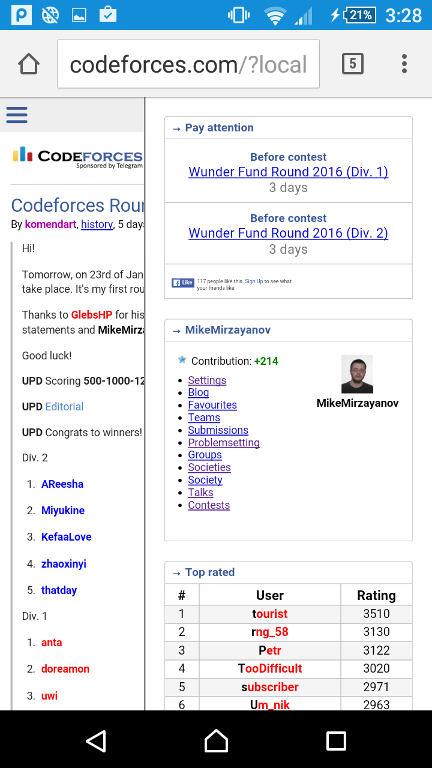
So, for example, how the sidebar appears on my phone:

You can switch off mobile view (or to switch off) by clicking the special link in the bottom of any page.
P.S. In old browsers, and generally on a non-webkit it may work incorrectly. Not sure it is easy to fix :-(







