Hello everyone,
About 7 months ago I posted here about a tool for converting some rectangular grid cell coordinates into a sort of interactive picture. riadwaw proposed to make the same for hexagonal grids. Personally for me drawing hexagons during the contest is a pleasure, but it takes time and it's definitely a good idea to make such tool. Yesterday I remembered about this and made it, so welcome. Here are some use cases.
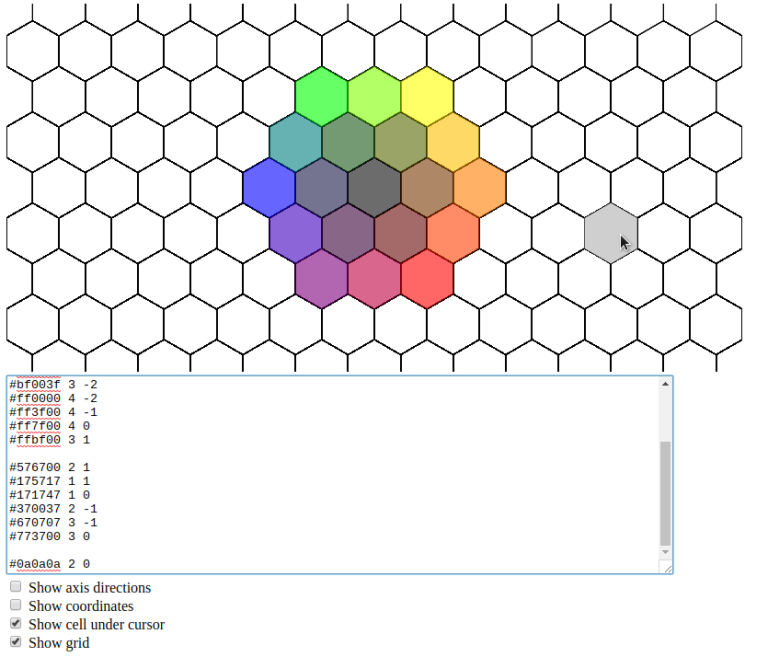
When you proceed, you should see something like this:

This tool does almost the same as the rectangular one, but there are some differences:
Show axis directionscheckbox. The most useless checkbox, it just shows you the axis for the used coordinate system without even labeling them.Show coordinatescheckbox. Writes a pair of coordinates in each cell.Show cell under cursor. If in the previous version cursor revealed coordinates of the cell which it was over, here it highlights this cell. However, it has some limits, read further.Show grid. Shows cell borders. Here is where the evilest evil hides. You see, drawing a rectangular grid of size n × m requires drawing O(n + m) lines. Here is a different story. To draw a hexagonal grid of size about n × m one should draw O(nm) segments. Of course they can be decomposed into O(n + m) (intersected) paths, but I'm not sure whether it will reduce the drawing time (however, it'll reduce the number of.beginPath()commands, but I don't know if it's so slow in js). This is why there is a size threshold after which grid drawing may take a long, and one can unmark this checkbox to draw only needed cells (of course in O(theircount)). It's especially annoying if one moves his mouse over a big grid which is being redrawn after each move (yes, maybe after a while I will not erase everything but repaint only the cell under cursor), so if the bounding box is big enough, one can see an icon with a cursor and a cell crossed out. This means that the cell under your cursor will not be highlighted independently of the previous checkbox. It's made in order to make this ugly performance less visible for users.
Maybe (not very likely) some new functionality will be added. You can copy and modify any code you'll find.











Maybe this is not really related, but here's a cool article about coordinates and hex-grids: https://www.redblobgames.com/grids/hexagons/
Небольшой баг: если прокрутить страницу вниз, то будет подсвечиваться не тот гекс, под которым курсор мыши, а тот, который был бы под курсором, если бы не прокрутить вниз